on
[Javascript]스코프
왜 이 변수는 다른 곳에서 참조하지 못하는지 알고 싶어?
스코프
자바스크립트를 사용하다보면 자연스럽게 체득하는 부분 중 하나는, 함수 내부의 변수는 함수 외부에서 참조할 수 없다는 것이다. 그리고 그렇다고 배운다.
왜 그런걸까?
답은 식별자의 스코프에 있다.
스코프는 식별자가 유효한 범위를 말한다. 즉, 모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 범위가 결정된다.
var var1 = 1; // 코드의 가장 바깥 영역에서 선언한 변수
if (true) {
var var2 = 2; // 코드 블록 내에서 선언한 변수
if (true) {
var var3 = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo() {
var var4 = 4; // 함수 내에서 선언한 변수
function bar() {
var var5 = 5; // 중첩된 함수 내에서 선언한 변수
}
}
console.log(var1); // 1
console.log(var2); // 2
console.log(var3); // 3
console.log(var4); // ReferenceError: var4 is not defined
console.log(var5); // ReferenceError: var5 is not defined
이러한 스코프는 같은 이름의 식별자가 코드내 여러 개 사용할 수 있게 해준다. 같은 이름의 변수를 함수의 외부와 내부에 각각 선언했다고 해보자.
var x = "global";
function foo() {
var x = "local";
console.log(x); // local
}
foo();
console.log(x); // global
위의 코드와 같이, 같은 이름을 갖는 변수(코드에서 변수 x)를 다른 위치에 각각 선언했다고 할때, 자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야할 것인지 결정한다. 따라서 스코프는 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없다. 프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다. 스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다.
1. 스코프의 종류
코드는 크게 전역과 지역으로 나눌수 있고, 스코프와 변수도 그렇다.
1) 전역 스코프와 전역 변수
전역이란 코드의 가장 바깥 영역이다. 전역은 전역 스코프를 만든다. 전역에 변수를 선언하면 그 변수는 전역 스코프를 갖는 변수가 되고, 전역 변수는 어디서든지 참조할 수 있다.
2) 지역 스코프와 지역 변수
지역이란 함수 몸체({}) 내부 영역이다. 지역은 지역 스코프를 만든다. 지역에 변수를 선언하면 그 변수는 지역 스코프를 갖는 지역 변수가 된다. 지역 변수는 자신이 선언된 지역과 그 하위 지역(중첩 함수, 이너 함수)에서만 참조할 수 있다. 즉, 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서만 참조할 수 있다.
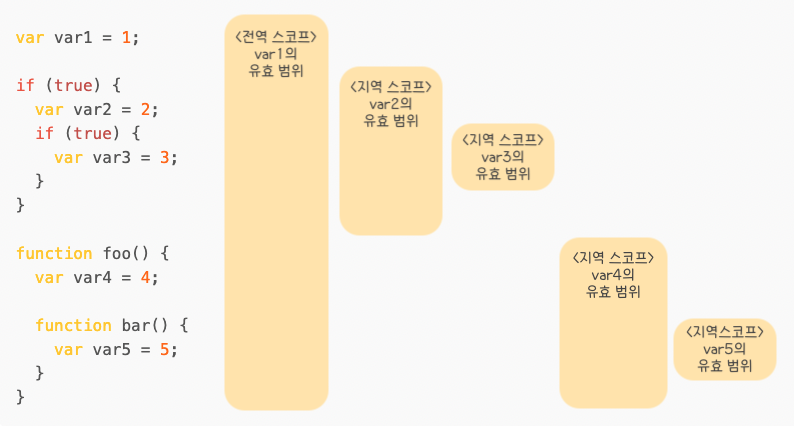
이전 예시 코드의 스코프를 보면 다음과 같다.

스코프 체인
함수는 중첩될 수 있으므로, 함수의 지역 스코프도 중첩될 수 있다. 이것은 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 의미이다.
let time = 1000;
function outer() {
let name = "wayne";
function inner() {
let address = "seoul";
console.log(time);
}
}
이때, 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라고 한다. 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프이다. 이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라고 한다.

변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
스코프 체인은 물리적인 실체로 존재한다. 자바스크립트 엔진은 위 그림과 유사한 자료구조인 렉시컬 환경을 실제로 생성한다. 자료구조에 변수 선언이 실행될 때 식별자를 키값으로 저장하고, 변수 할당이 일어나면 자료구조에 해당 키의 값으로 변경하여 저장한다.
스코프는 또한 아래와 같은 성질이 있다.
-
상위 스코프에서 유효한 변수는 하위 스코프에서는 참조할 수 있지만, 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다.
-
함수도 스코프를 갖는다.
// 전역 함수
function foo() {
console.log("global function foo");
}
function bar() {
// 중첩 함수
function foo() {
console.log("local function foo");
}
foo(); // ①
}
bar();
함수 레벨 스코프
함수 레벨 스코프란 지역 스코프가 코드 블록({})이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미이다.
자바스크립트에서는 var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하고, 다른 코드 블록(if, for, while....)은 지역 스코프를 만들지 않는다.
var x = 1;
if (true) {
var x = 10;
}
console.log(x); // 10
렉시컬 스코프
콜백 함수나 중첩 함수, 재귀 함수 등을 이용할 때 변수의 값이 자신이 생각한 것과 다르다면 렉시컬 스코프를 자세히 살펴볼 필요가 있다.
렉시컬 스코프, 또는 정적 스코프라고 한다. 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다는 의미이다.
즉,함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프인 것이다.
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1
렉시컬 스코프는 자바스크립트의 클로저와 굉장히 관계가 깊으므로 꼭 같이 이해할 필요가 있다.