on
[Javascript]Prototype(1)
자바스크립트는 프로토타입 기반 언어다!
객체 지향 프로그래밍
객체 지향 프로그래밍은 프로그램을 명령어 또는 함수의 목록으로 보는 전통적인 명령형 프로그래밍의 절차 지향적 관점에서 벗어나 여러 개의 독립적 단위, 즉 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이다.
다시 말해, 객체를 나타내는 특정한 속성을 통해 여러 개의 값을 하나의 단위로 구성한(추상화한) 복합적인 자료구조를 객체라고 하고, 객체지향 프로그래밍은 독립적인 객체의 집합으로 프로그램을 표현하려는 프로그래밍 패러다임이다.
추상화 : 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것
const circle = {
radius: 5, // 반지름
// 원의 지름: 2r
getDiameter() {
return 2 * this.radius;
},
// 원의 둘레: 2πr
getPerimeter() {
return 2 * Math.PI * this.radius;
},
// 원의 넓이: πrr
getArea() {
return Math.PI * this.radius ** 2;
}
};
위 코드에서 객체 circle은 다른 도형과 구분되는 반지름이라는 속성이 있다. 이때, 반지름은 원의 상태를 나타내는 데이터이며, 원의 지름, 둘레, 넓이를 구하려는 것은 동작이다.
이처럼 객체지향 프로그래밍은 객체의 상태를 나타내는 데이터(프로퍼티)와 상태 데이터를 조작할 수 있는 동작(메서드)을 하나의 논리적인 단위로 묶어 생각한다. 따라서 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적 자료구조라고 할 수 있다.
상속과 프로토타입
상속은 객체 지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속 받아 그대로 사용할 수 있는 것을 말한다. 자바스크립트는 프로토타입을 기반으로 상속을 구현하여 불필요한 중복을 제거한다(즉, 기존의 코드를 재사용한다)
아래 코드의 문제점을 생각해 보자.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function () {
// Math.PI는 원주율을 나타내는 상수다.
return Math.PI * this.radius ** 2;
};
}
const circle1 = new Circle(1);
const circle2 = new Circle(2);
console.log(circle1.getArea === circle2.getArea); // false
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172
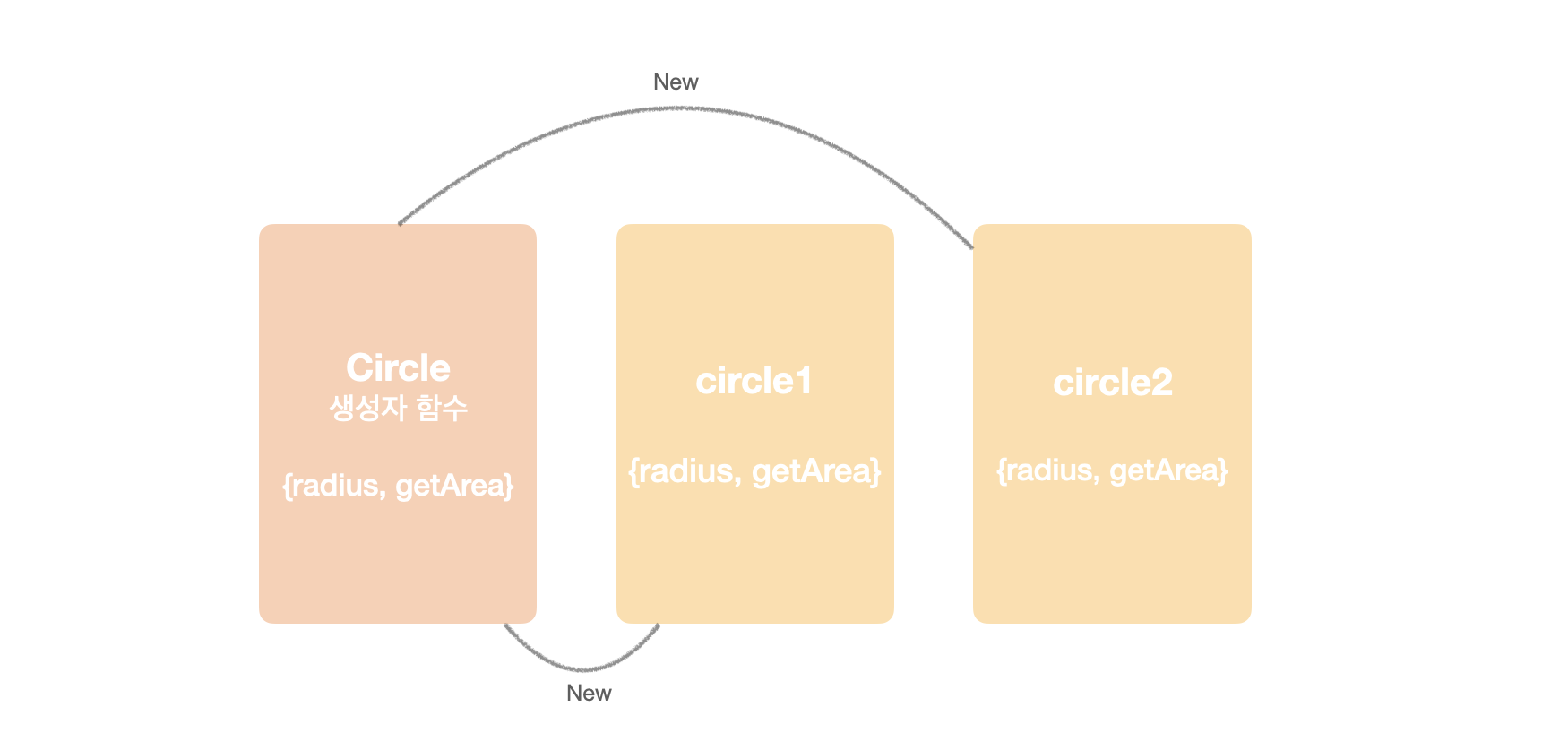
radius 값은 일반적으로 인스턴스마다 다르다. 하지만 getArea 메서드는 모든 인스턴스가 동일한 내용의 메서드를 사용하므로 단 하나만 생성하여 모든 인스턴스가 공유해서 사용하는 것이 바람직하다. 그런데 Circle 생성자 함수는 인스턴스를 생성할 때마다 getArea메서드를 중복 생성하고 모든 인스턴스가 각각 중복 소유한다. 이것은 메모리를 불필요하게 낭비하는 것이다.

이 문제를 해결하기 위해 상속을 사용한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를 공유해서 사용할 수 있도록 프로토타입에 추가한다.
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다.
Circle.prototype.getArea = function () {
return Math.PI * this.radius ** 2;
};
// 인스턴스 생성
const circle1 = new Circle(1);
const circle2 = new Circle(2);
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속받는다.
// Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다.
console.log(circle1.getArea === circle2.getArea); // true
console.log(circle1.getArea()); // 3.141592653589793
console.log(circle2.getArea()); // 12.566370614359172
생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입([[prototype]],__proto__), 즉 상위 객체 역할을 하는 생성자 함수의 prototype 객체의 모든 프로퍼티와 메소드를 상속받는다.
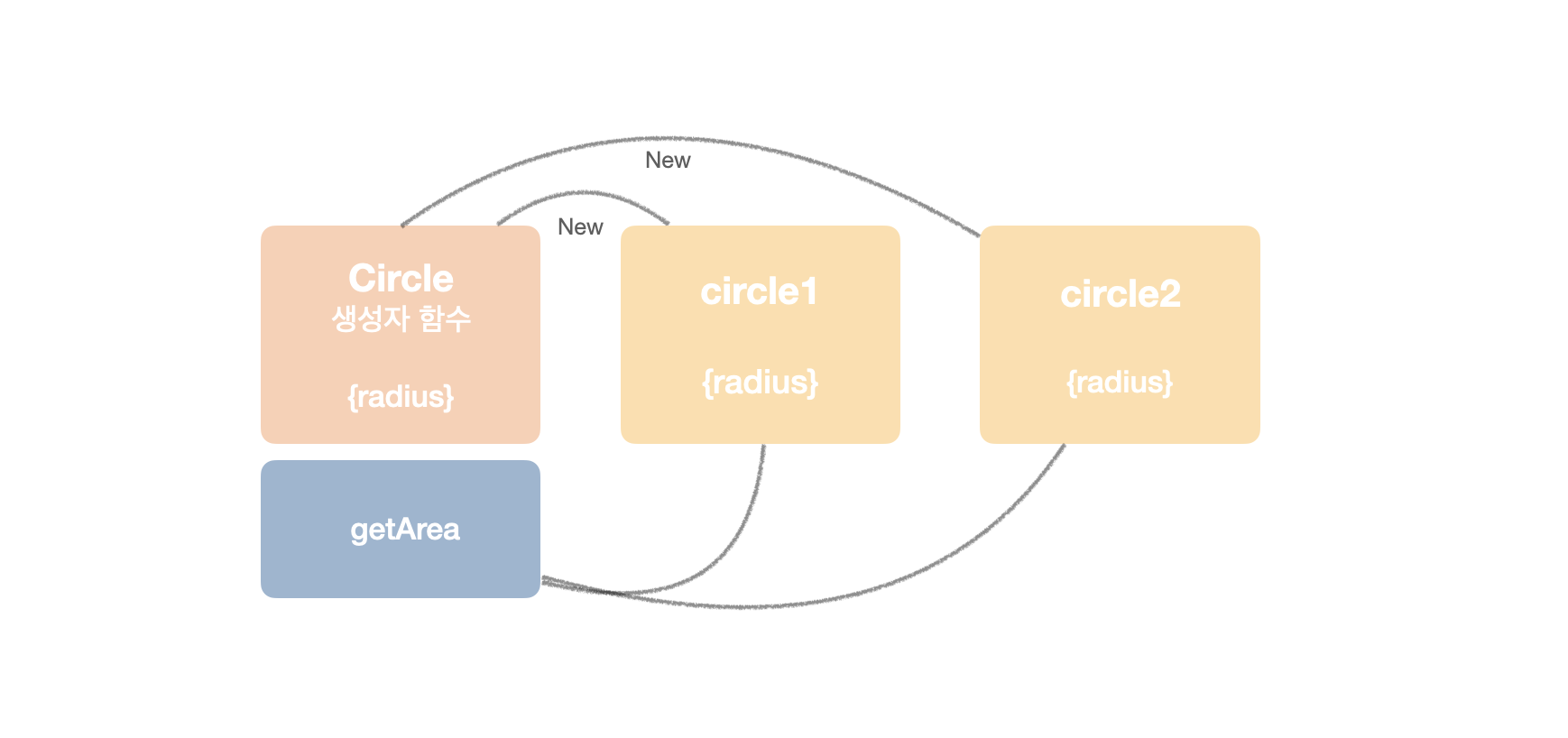
따라서 위 예제에서 getArea 메서드는 단 하나만 생성되어 생성자함수의 프로토타입의 메서드로 할당되어 있고, 인스턴스들은 생성자 함수의 prototype을 상속받아 해당 prototype의 메서드인 getArea를 사용할 수 있게 된다.
생성자 함수가 생성할 모든 인스턴스가 공통적으로 사용할 프로퍼티나 메서드를 프로토타입에 미리 구현해 두면 생성자 함수가 생성할 모든 인스턴스는 별도의 구현없이 상위 객체인 프로토타입의 자산을 공유하여 사용할 수 있다.

프로토타입 객체
모든 객체는 [[prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 상위 객체의 프로토타입의 참조다. [[prototype]]에 저장되는 프로토타입은 객체 생성 방식에 의해 결정된다. 즉, 객체가 생성될 때 객체 생성 방식에 따라 생성자 함수의 프로토타입이 결정되고 [[prototype]]에 저장된다.
모든 객체는 하나의 [[prototype]]을 갖는다. 그리고 이 [[prototype]]은 생성자 함수의 prototype과 연결되어 있다.
[[prototype]] 내부 슬롯에는 직접 접근할 수 없지만, __proto__접근자 프로퍼티를 통해 자신의 [[prototype]] 내부 슬롯이 가리키는 상위 객체의 프로토타입에 간접적으로 접근할 수 있다. 그리고 이 프로토타입은 자신의 constructor 프로퍼티를 통해 생성자 함수에 접근할 수 있다.
1. __proto__
1) __proto__는 접근자 프로퍼티다.
원칙적으로 [[prototype]]는 내부 슬롯이므로 프로퍼티가 아니고, 내부 슬롯이나 내부 메서드에 직접 접근하거나 호출할 수는 없다. 따라서 __proto__ 접근자 프로퍼티를 통해 간접적으로 [[prototype]]의 값, 즉 상위 객체의 프로토타입에 접근할 수 있다.
const obj = {};
const parent = { x: 1 };
// getter 함수인 get __proto__가 호출되어 obj 객체의 프로토타입을 취득
obj.__proto__;
// setter함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 1
2) __proto__는 상속을 통해 사용된다.
__proto__ 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 Object.prototype의 프로퍼티다. 모든 객체는 상속을 통해 Object.prototype.__proto__접근자 프로퍼티를 사용할 수 있다.
const person = { name: "Lee" };
// person 객체는 __proto__ 프로퍼티를 소유하지 않는다.
console.log(person.hasOwnProperty("__proto__")); // false
// __proto__ 프로퍼티는 모든 객체의 프로토타입 객체인 Object.prototype의 접근자 프로퍼티다.
console.log(Object.getOwnPropertyDescriptor(Object.prototype, "__proto__"));
// {get: ƒ, set: ƒ, enumerable: false, configurable: true}
// 모든 객체는 Object.prototype의 접근자 프로퍼티 __proto__를 상속받아 사용할 수 있다.
console.log({}.__proto__ === Object.prototype); // true
3) proto를 통해 프로토타입에 접근하는 이유
__proto__를 굳이 사용하여 [[prototype]]의 값에 접근하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다. 아래 코드 처럼 두 객체가 서로의 프로토타입으로 설정하는 것이 에러 없이 정상적으로 작동한다면 비정상적인 프로토타입 체인이 만들어지기 때문에, __proto__는 에러를 발생시킨다.
const parent = {};
const child = {};
// child의 프로토타입을 parent로 설정
child.__proto__ = parent;
// parent의 프로토타입을 child로 설정
parent.__proto__ = child; // TypeError: Cyclic __proto__ value
프로토타입 체인은 무조건 단방향 리스트로 구현되야 한다. 즉, 프로퍼티 검색 방향이 한쪽 방향으로만 흘러가야 한다. 만약 서로 참조하는 순환형 프로토타입 체인이 만들어지게 된다면 프로토타입 체인의 종점이 존재하지 않기 때문에 프로퍼티를 검색할 때 무한루프에 빠지게 된다. 따라서 아무런 체크 없이 무조건적으로 프로토타입을 교체할 수 없도록 __proto__를 이용해 프로토타입을 교체하도록 구현했다.
4) __proto__를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
__proto__는 ES5까지는 ECMAScript 사양에 포함되지 않은 비표준이었다. 하지만 일부 브라우저에서 지원하기 때문에 호환성을 고려하여 ES6에서 __proto__를 표준으로 채택했다. 다만, 아래 코드처럼 모든 객체가 __proto__를 사용할 수 있는 것은 아니기 때문에 실제 코드 내에서 __proto__를 직접 사용하는 것은 권장하지 않는다. )
// obj는 프로토타입 체인의 종점이다. 따라서 Object.__proto__를 상속받을 수 없다.
const obj = Object.create(null);
// obj는 Object.__proto__를 상속받을 수 없다.
console.log(obj.__proto__); // undefined
따라서 __proto__대신 [[prototype]]의 값을 참조하고 싶은 경우 Object.getPrototypeOf 메서드를 사용하고, 프로토타입을 교체하고 싶은 경우네는 Object.setPrototypeOf 메서드를 사용할 것을 권장한다.
const obj = {};
const parent = { x: 1 };
// obj 객체의 프로토타입을 취득
Object.getPrototypeOf(obj); // = obj.__proto__;
// obj 객체의 프로토타입을 교체
Object.setPrototypeOf(obj, parent); // = obj.__proto__ = parent;
console.log(obj.x); // 1
2. 함수 객체의 prototype 프로퍼티
함수 객체만이 소유하는 prototype 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입[[prototype]]을 가리킨다.
// 함수 객체는 prototype 프로퍼티를 소유한다.
(function () {}.hasOwnProperty("prototype")); // -> true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다.
({}.hasOwnProperty("prototype")); // -> false
따라서 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor인 화살표 함수와 ES6 메서드 축약 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 prototype도 생성하지 않는다.
// 화살표 함수는 non-constructor다.
const Person = (name) => {
this.name = name;
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(Person.hasOwnProperty("prototype")); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(Person.prototype); // undefined
// ES6의 메서드 축약 표현으로 정의한 메서드는 non-constructor다.
const obj = {
foo() {},
};
// non-constructor는 prototype 프로퍼티를 소유하지 않는다.
console.log(obj.foo.hasOwnProperty("prototype")); // false
// non-constructor는 프로토타입을 생성하지 않는다.
console.log(obj.foo.prototype); // undefined
생성자 함수로 호출하기 위해 정의하지 않은 일반 함수(함수 선언문, 함수 표현식)도 [[prototype]]을 소유하지만, 객체를 생성하지 않는 일반 함수의 prototype은 아무런 의미가 없다.
Object.prototype.__proto__과 함수 객체의 prototype은 같은 것을 가리킨다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
console.log(Person.prototype === me.__proto__); // true
하지만 함수 객체의 prototype프로퍼티는 생성자 함수가 생성할 인스턴스에 프로토타입을 할당하기 위해 사용하는 것이고, Object.prototype.__proto__는 객체가 자신의 프로토타입에 접근하기 위해서 사용되기 때문이다.
3. 프로토타입의 constructor 프로퍼티와 생성자 함수
모든 prototype 객체는 constructor 프로퍼티를 갖는다. 이 constructor는 prototype 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다. 이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이뤄진다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person("Lee");
// me 객체의 생성자 함수는 Person이다.
console.log(me.constructor === Person); // true